new
improved
fixed
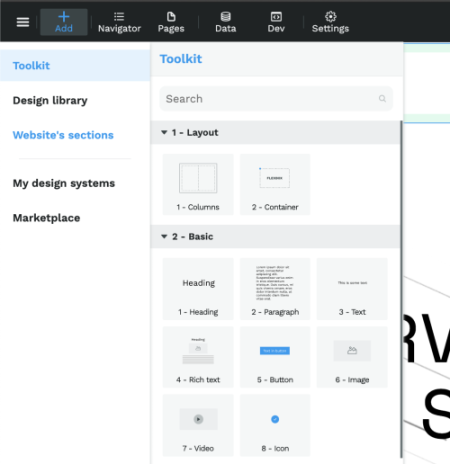
New "add" Tab & Global typographies/colors
Add Tab
We gathered all your feedbacks, and you asked for two main things. A more standard approach in the editor, and global styles.
So, we built a brand new Add tab composed of:
A toolkit of standard elements
A design library with all your sections and elements
A place with all the sections of the website ready to be duplicated or linked
A marketplace, with many ready-made sections and elements organized into categories

Guess what, you can drag & drop sections 🚀

Global styles
Then, we added global Typography and colors. Those of you who are used to Figma will recognize the approach.

Columns & Flexbox
We created two new container elements.
Columns. With quick accesses to manage the display of columns on each breakpoint
Flexbox. A classic container with all the alignment options
Simpler onboarding & Search bar
You told us that you liked simple onboarding. So, we updated it to be less invasive. Also, the CMD K lovers will be pleased, as we added an in-app search bar.
Styles on rich text
You can now configure styles of all tags included in a rich text (h1, h2, h3, p, image, etc.)
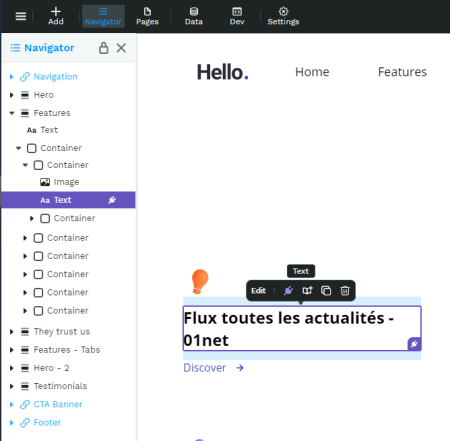
Quick access for element binding
On all element you can quickly select basic properties to bind to your external data
RSS plugin
Yes, it is old but still used 😉
Pagination
When you bind a container with many items, you need a pagination to prevent your page from being huge. We added the option 🔥.
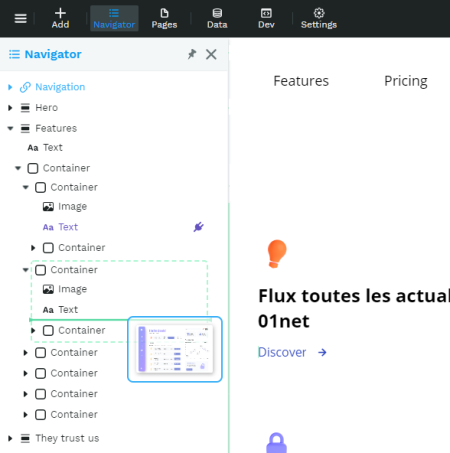
Auto screenshots
You needed to manually take screenshots when you added elements or sections to your design systems. We added a magic button so it's a thing of the past 🎉.
Fix
- Some of you were experiencing connection issues. This was a scale issue with sockets. It is fixed.
- Fix upload of big images.